Practical 03: HTML Forms
This week's practical activity explores some more features including those in HTML forms and intermediate CSS.
Optional Activity
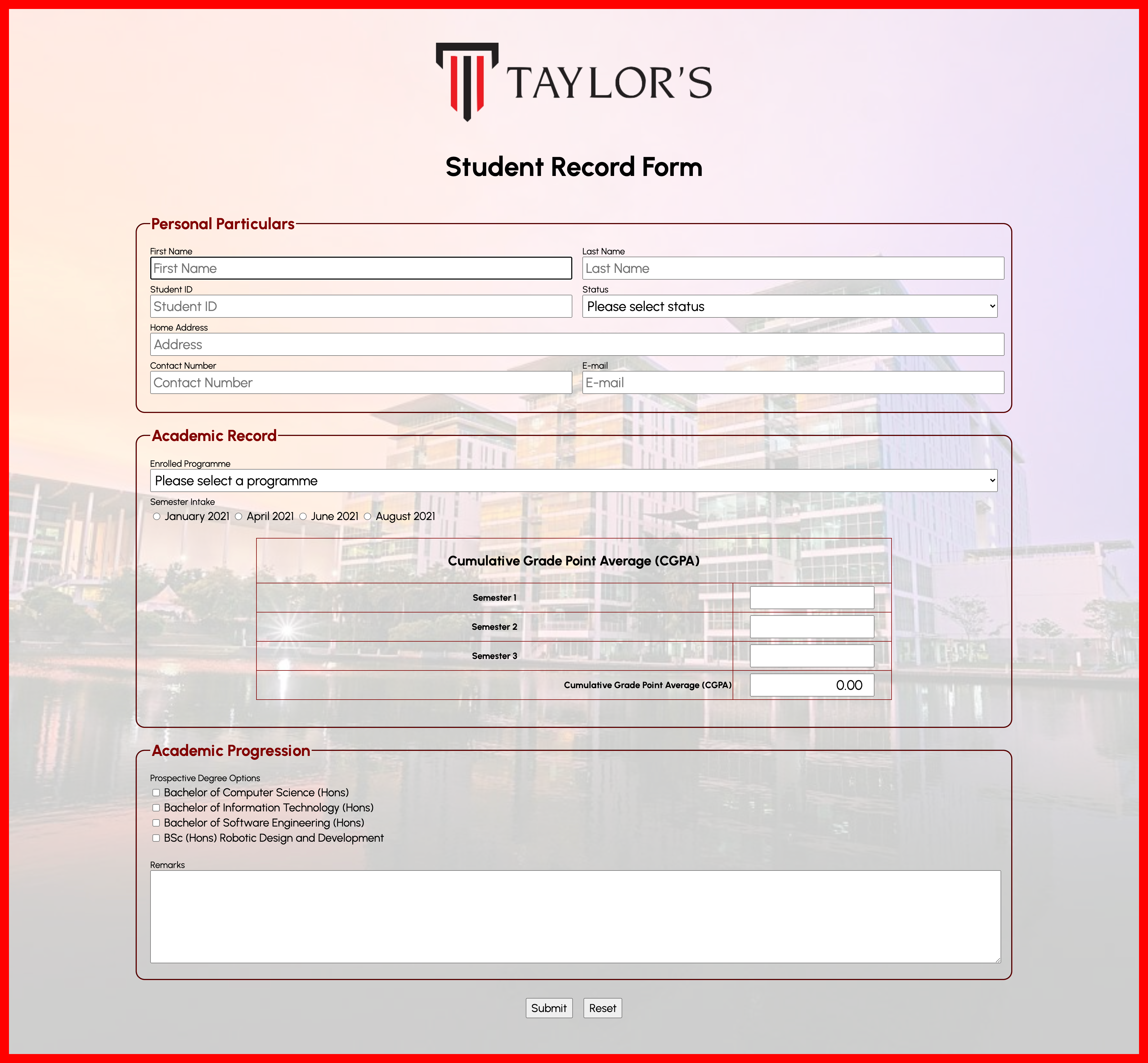
Create a form as close as the image given below:

Image assets are given below:
Tasks
Task 1
Recall the application process when you first enrolled into college. During then, you are asked to fill up a form for information including (but not limited to) your name, residence address, phone number, e-mail, date of birth, and emergency contact.
Create a web form that requires users to input the mentioned information required. Feel free to add some more pieces of required information into your form. Use as many form elements as necessary; include at least one instance of every type of form element mentioned during lecture.
Task 2
Beautify your web form using CSS. Include the use of borders, margins and paddings.
Extra Task
Consider someone who may open your form on a mobile device such as a smartphone or tablet.
Web developers or designers make use of the following meta tag in the <head> section:
This will set the viewport of the web page, which will give the browser instructions on how to control the page's dimensions and scaling.
Apart from that, media queries were used to cater for different screen sizes. Look up media queries online and try to incorporate it into your web form. You may use your browser's inspector tool to simulate viewing the web page from a mobile device of your own choosing.