Practical 03: HTML Forms
This week's practical activity explores some more features including those in HTML forms and intermediate CSS. We will attempt to create a HTML form utilizing these features (minus information retrieval, this'll be covered when we go through PHP).
Task
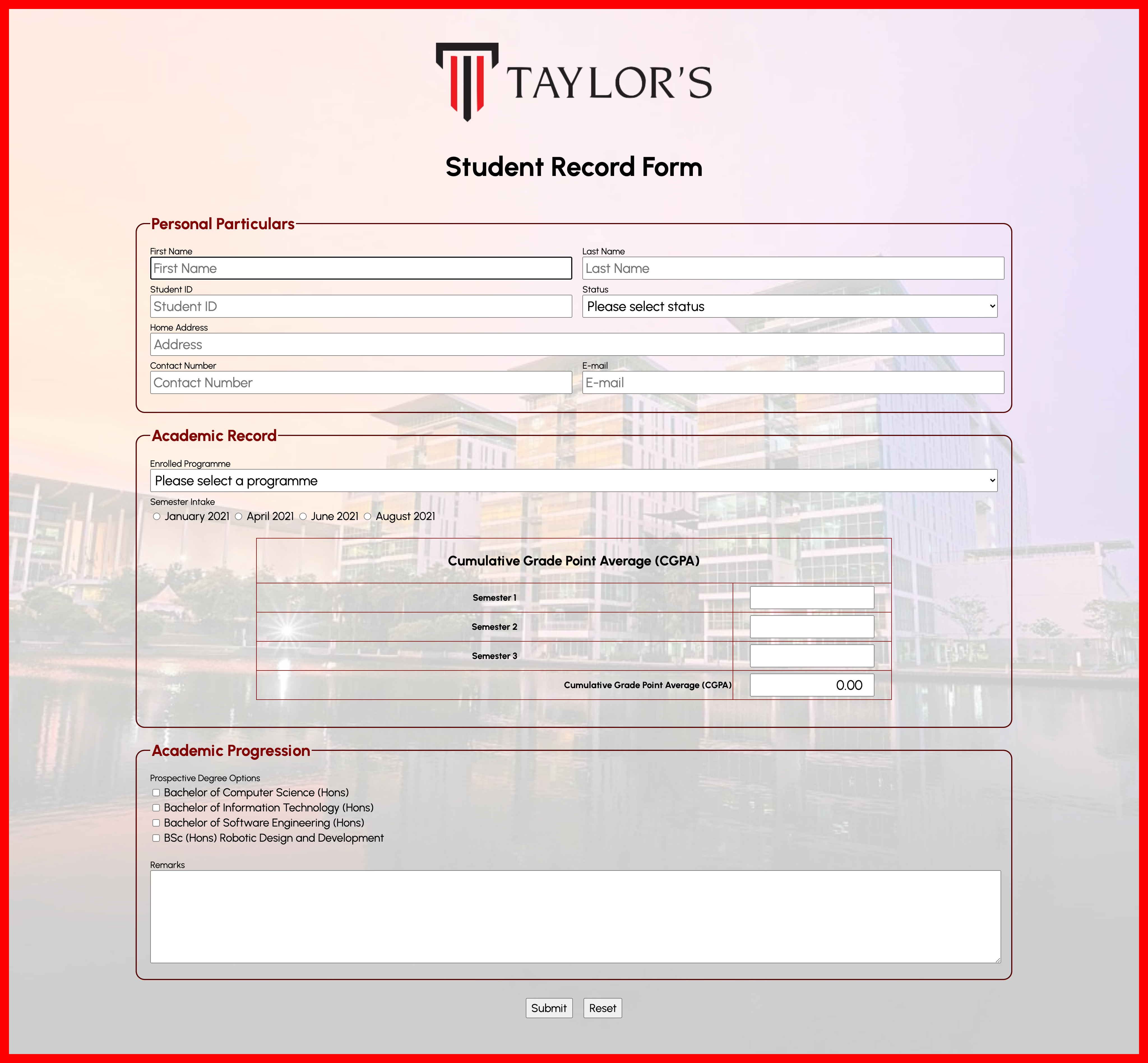
Create a form as close as the image given below:

Note
Right-cick on the image and select "Open Image in New Tab" to have a clearer view of the image.
Image assets are given below:
The font used to create this form is called Urbanist, and it can be found in Google Fonts. Click HERE to open the Google Fonts page showcasing the font and to get details on incorporating it into your web form.
Some Extra Details
For Status under Personal Particulars, include the following in the drop-down list:
- Please select status (disabled, selected)
- Active
- Deferred
- Graduated
- Terminated
For Enrolled Program under Academic Record, include the following:
- Please select a program (disabled, selected)
- Foundation in Computing (FIC)
- Diploma in Information Technology (DIT)
Form Submission
Upon selecting the Submit button, redirect it to a different webpage called form-submitted.html.
In this page, create a webpage that essentially lets the website visitor know that the details entered into the form have been successfully collected.
Include any other element/text/etc. that can be considered relevant here.
Extra Task
Consider someone who may open your form on a mobile device such as a smartphone or tablet.
Web developers or designers make use of the following meta tag in the <head> section:
This will set the viewport of the webpage, which will give the browser instructions on how to control the page's dimensions and scaling.
Apart from that, media queries were used to cater for different screen sizes. Look up media queries online and try to incorporate it into your web form. You may use your browser's inspector tool to simulate viewing the webpage from a mobile device of your own choosing.
Video Guide
The following video will give a thorough walkthrough on how to develop the above form.